Figma Migration
I was part of the original team that created U.S. News' design system, Atlas. The design assets were created in Sketch originally, but we recently have started the process of migrating to Figma as it has become a more widely adopted design tool. I took the lead in this process utilizing my previous experience in the design system and interest in operations.
Brief
Organized and managed major milestones for migrating U.S. News' design system to Figma
Challenges
The major impetus for migrating to Figma was to keep the team up to date on the most widely adopted design layout tool. I identified some questions and challenges to consider and address as part of the process, including:
Given how much time migrating takes, is it worth moving to another tool? What is the cost versus benefit?
Are there ways in which Figma could further streamline our process that we are not yet aware of?
Our developers are well trained in our design handoff process. How will this process work in the new tool, and how do we prepare our developers for the change?
What is the workflow for creating new components or updating old ones while maintaining version control?
How do we connect Figma to the front end components in Storybook?
What do we need to do to get all designers trained and working within this new system?
Solutions
After thoroughly exploring Figma, it became clear we could significantly streamline the design system by deprecating components that were no longer being used. In addition, we could remove other tools (namely Abstract and Invision) from our workflow, saving time and money.
Learned best practices for creating Figma components, using instances, variants, and variables to greatly streamline how we build components/symbols.
Personally migrated main styles and core components and managed the process of scaling up to more complex components
Built a centralized intranet section to save and share tutorials, tasks, and best practices for building components.
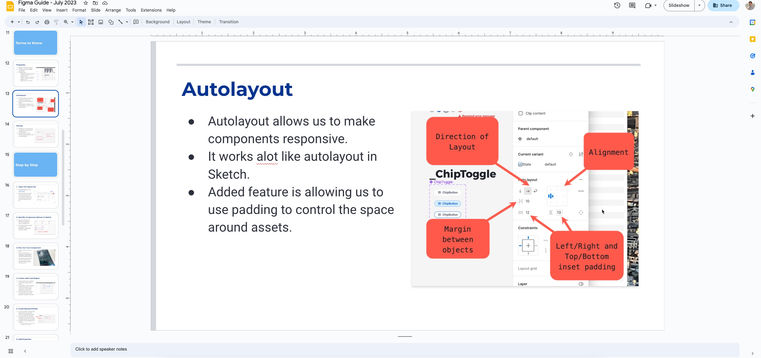
Created an onboarding presentation to train designers in using Figma and building components.
Created a template and managed individual tickets to delegate creating components to other designers.
Project Gallery